(4選って少なっ)
エンジニアであっても、ある程度のレイアウト能力が求められていることを最近実感しています。
(というか、前からレイアウトとかはできる限り意識して、プロジェクトに関わっていたんだけど)
良い機会なので、Web 開発者から見て参考になったデザインシステム 4 種を紹介します。
デザインシステムを紹介しているところは度々見かけるのですが、デザインシステムはスマホや、デスクトップアプリケーションも対象に含まれているケースもあるため、自分用に
「Web システムに特化した形で、各コンポーネントの意思統一ができそうなもの」
に絞ることにしました。
サイトを貼ったところで、結局「どう見ればいいんだ?」となりがちなので、きちんと辿り方や参考になった点も個人的なメモとして残していきます。
デザインシステムとは?
上記サイトからの引用です。
デザインの基準やドキュメント、原則に加えて、基準を達成するためのUIパターンやコンポーネントなどのツールキットをすべて備えたもの。 https://uxmilk.jp/72387
ここでは UI パターンやコンポーネントのツールキットを見て「お、これ使おう」と安直に飛びついてしまいそうです。分かりやすいしね。
スマートだったり使いやすいレイアウトを追求していく場合、実は用途に合わせたコンポーネントの選定の方が大切なのだと最近気づきました。
ですので、各デザインシステムの原則が掲載されいる個所を重点的に見ていくことにしましょう
Material Design (Google)

もう超有名ですね。デザインシステムといえば、Material Design と言っても過言ではないくらい有名かもしれません。(当社調べ)
私も名前は聞いたことあります(そしてブックマークしてサイトの内容を読まなかった)
トップページから Material Design guidelines を辿ると原則が記載されていて、基本方針が示されています。

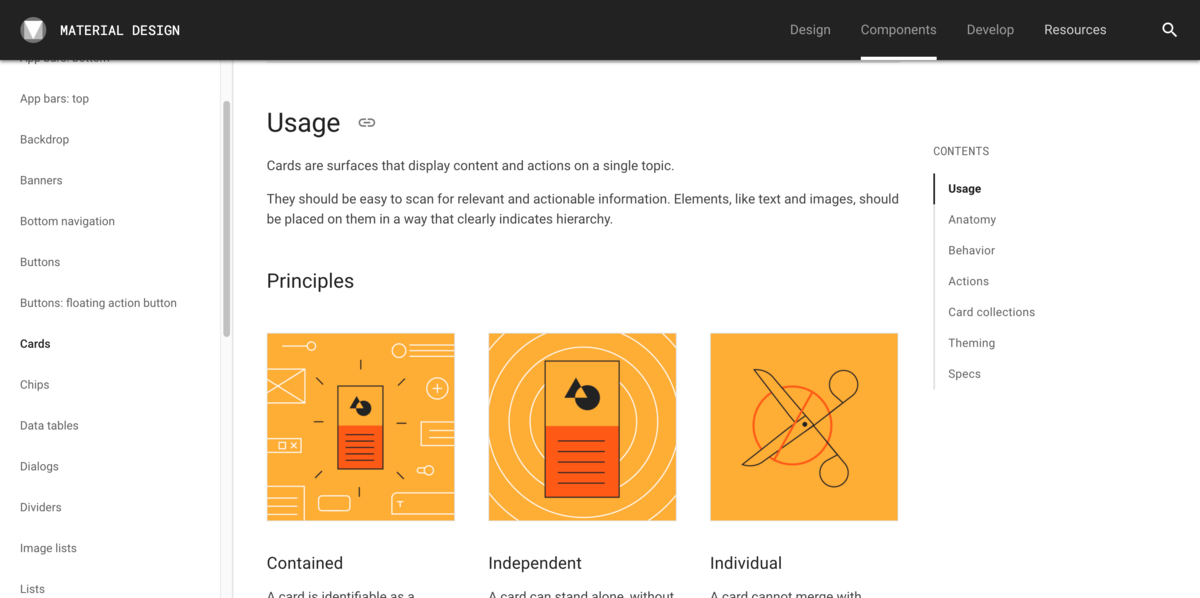
個人的には Components に記載されている各コンポーネント毎の使い方(Usage)や原則(Principles) が非常に有用だなと思いました。
https://material.io/components/cards#usage
Fluent Design System (Microsoft)

いわずとしれた Microsoft が公開しているサイトです。
こちらは、Web/Windows/iOS/macOS/Android/Cross-platform と様々なプラットフォーム向けに提供されていますが、 Web に特化するので、Get started with web が対象です。
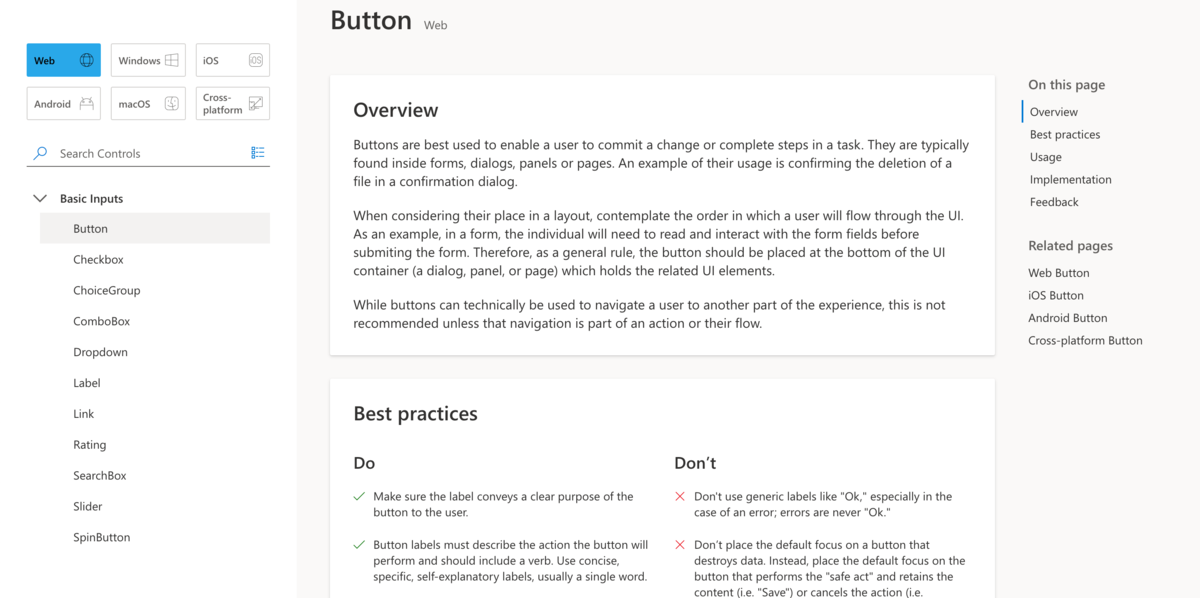
こちらの「Styles」はカラーやアイコン、タイポグラフィに関する記載がありますが、恐らく Web 開発者として参考になるのは「Controls」の方だと思います。

「Best practices」の個所で用途に応じて「Do」と「Don't」に分かれていて、Control の用途の理解を深めることができます。
Lightning Design System (salesforce)

業務システムに携わる身としては一番身近に感じられたサイトでした。
いかんせんデザインシステムを眺めていて、「こんなシンプルなサイトに仕立て上げるのがそもそも無理ゲー」ってなっていたところに、 Lightning Design System を見つけて、「ほしかったやつだ!」と思わず両手を挙げてしまいました。

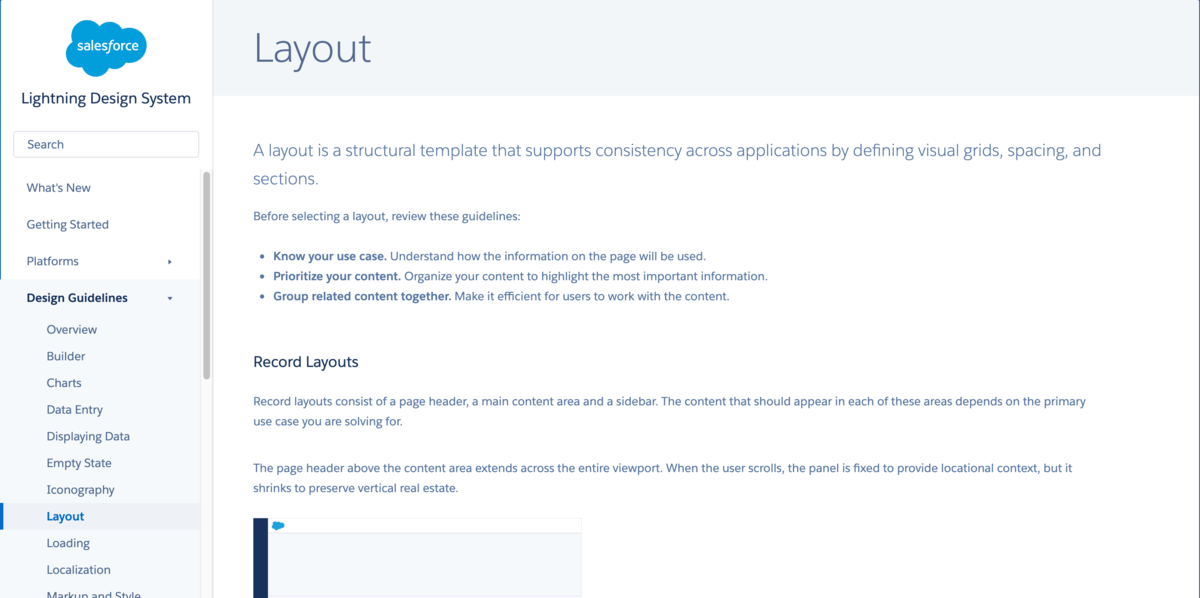
Design Guidelines の Layout を見てみると、情報の並べ方のパターンが記されています。
情報が多くなりがちな Web アプリを作る際に役立ちそうです。
Atlassian Design (Atlassian)

こちらは Confluence や Jira で有名な Atlassian のサイトです。
Atlassian の製品自体は結構余白が多い印章ですが、「文章を読みやすくするための工夫」は一番努力されているように想像できます。

Benefits modal - Atlassian Design を例にすると、一番最初に「何のために使うのか」が定義されており、画像に番号が記されて、それぞれに補足が入っている形式を取っています。
コンポーネント内の部品にもきちんと意味を定義していて、とても参考になります。
最後に
いかんせんあまり意識せずに様々なコンポーネントを使ってきた身としては、「あー確かにそういう使い方してたわ〜」「全然用途と違う使い方をしてた(´・ω:;.:...」 と思い馳せることが多かったです。
曖昧になりがちな UI の実装において、各社がこうやって方針を示してくれると、道標となって自信を持ってレイアウトやコンポーネント選びができるようになる気がします。